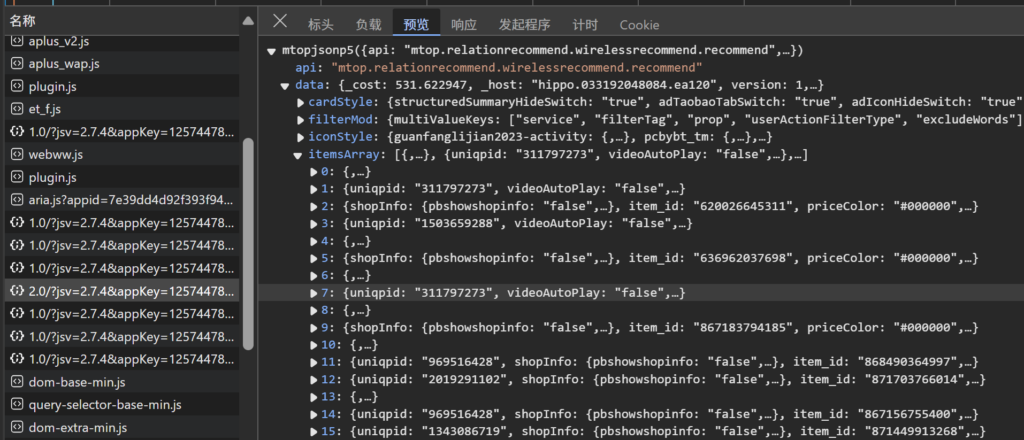
打开淘宝网任意页面(我这里用的是搜索),按F12打开开发者工具,找到数据流对应的接口uri

点击打开,可以看到数据。那么就研究这个接口。

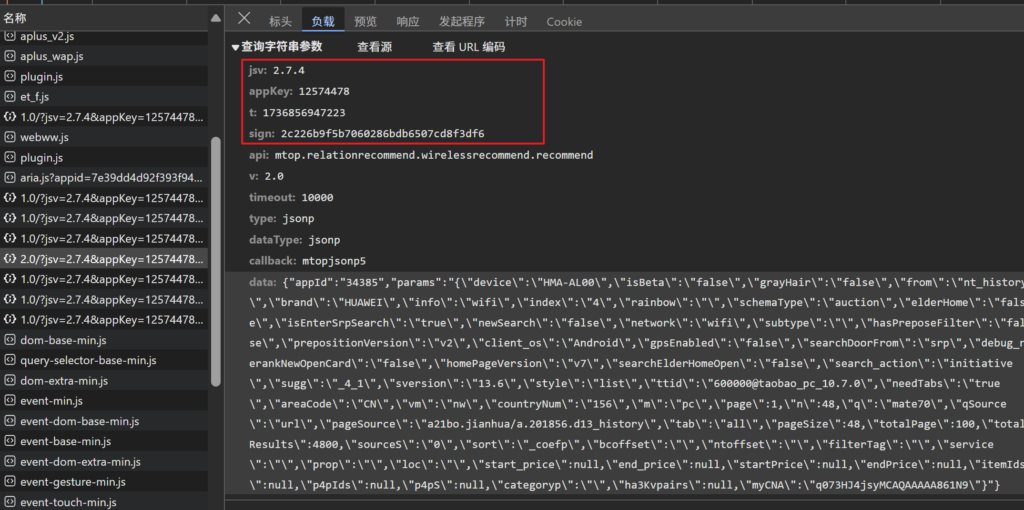
查看负载,可以看到有sign和其他几个值。比较明显sign应该是一个加密值。其他几个也一并看看。

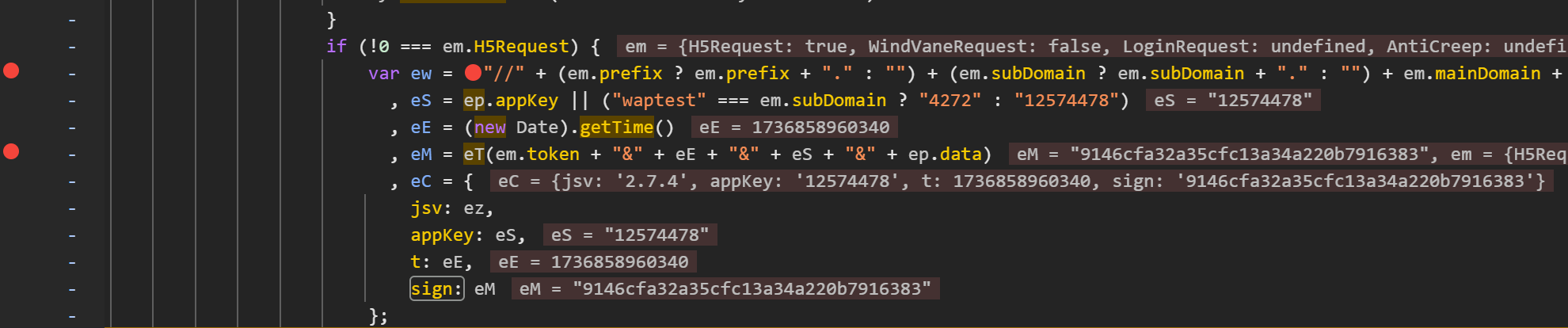
我们打开请求调用的堆栈main.js,用sign:搜索,可以很快找到可能的sign所在位置。打上断点,调试看看。

可以看到sign就是eM,而eM是由一个Ip的函数带几个参数加密计算所得。
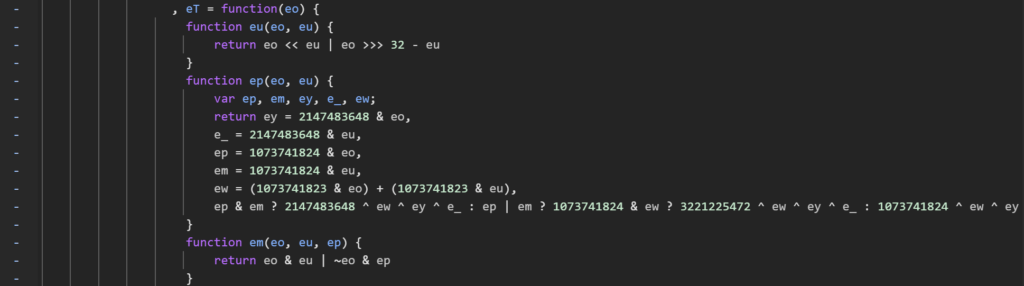
我们跳转到Ip函数所在位置。看看
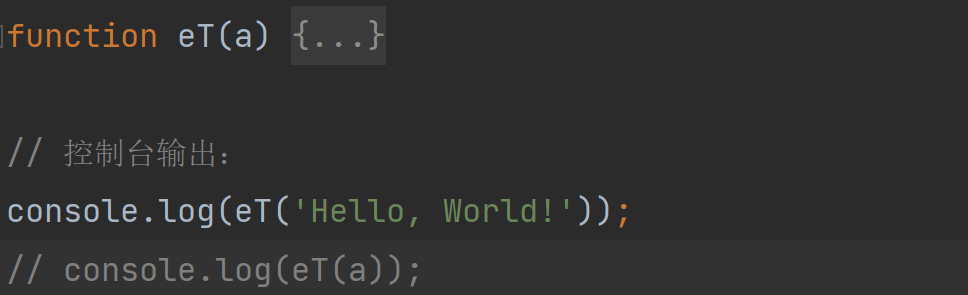
可以看一eT函数,我们复制到本地来调试看:

因为sign值看起来像是md5加密后的值,所以,我们就先在本地试试看,是不是md5加密。

输出值为:


验证一下,果然就是Md5加密,那么就简单了。只要我们把相应的参数确定好。那就个sign就解决了。
下面来看看几个参数:
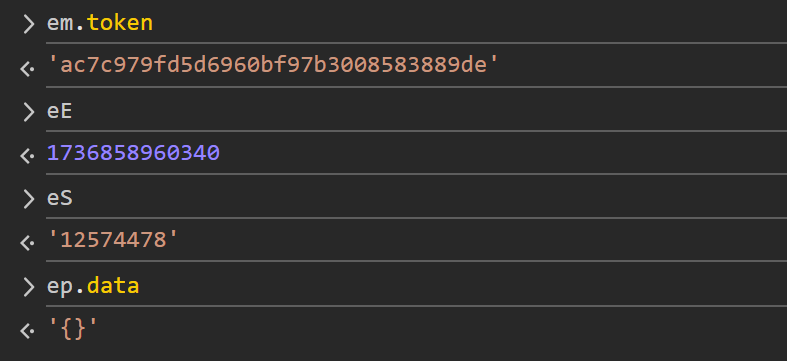
em.token + “&” + eE + “&” + eS + “&” + ep.data
看起来是4个参数用&连接而成。分别来看:

这个em.token看起来像是服务器传过来的某个值,eE就是一个时间戳,eS可能是个固定值,ep.data就是要请求的内容了。那么先整一组试一试看看生成的结果。

看起来代码可以正常运行,生成一个Md5加密值,那么就实际当中试试如何?

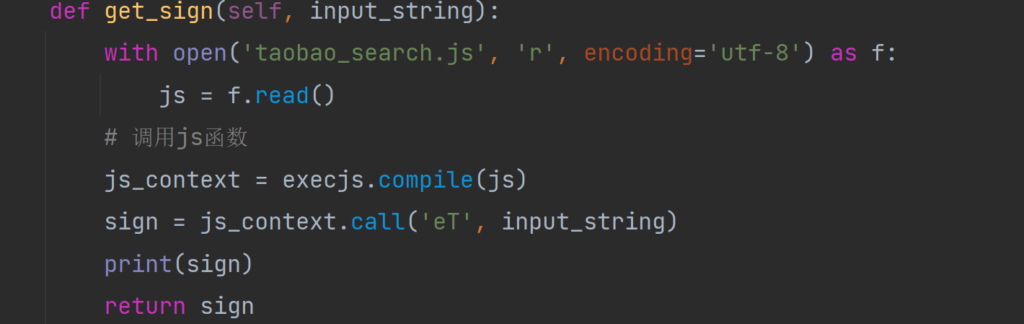
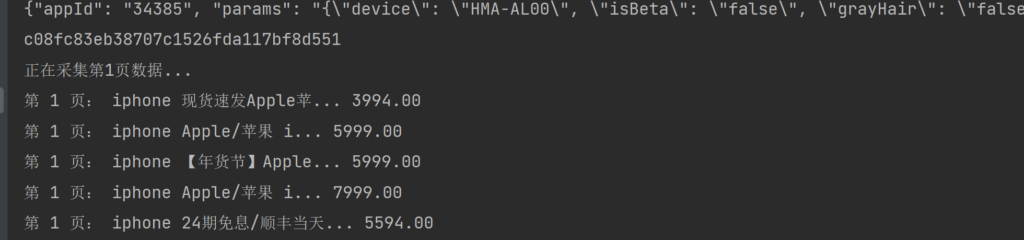
我们写一个调用函数。再用Python写一段请求代码,复制登录后的cookie和请求头。token就先从源码当中找一个使用。运行:

发现搜索结果可以正常输出。OK,搞定。
那个token有一定的时效性,过期再刷新页面复制使用即可。
以上就是淘宝天猫接口sign参数逆向的学习过程。
作者:微信futaike_corp,转载请保留版权标志。
微信扫描下方的二维码阅读本文